ReactJS has gained immense popularity in the world of web development due to its efficiency, flexibility, and reusability. To further enhance your React development workflow and productivity, there are various tools and resources available that can simplify complex tasks, optimize performance, and provide helpful utilities. In this article, we will explore eight useful tools and resources that can take your React.js projects to the next level.
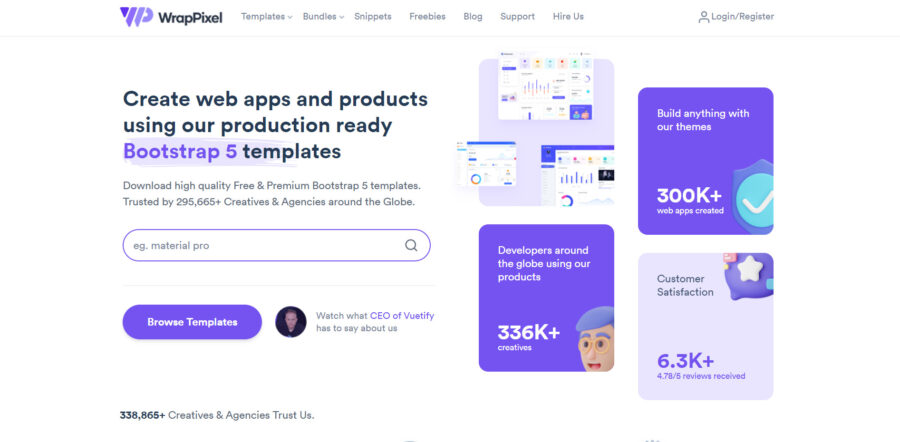
1 : WrapPixelis provides both free & premium React, Bootstrap, Angular & Vue.js templates.

2 :Reactide is a dedicated IDE for React.jsw developement with hot module reloading and component visualization

3 :React Sight It will read React’s virtual DOM and render an interactive tree diagram of the components rendered on the page.

4 : Bit lets you easily build, distribute and collaborate over reusable components across projects and teams.

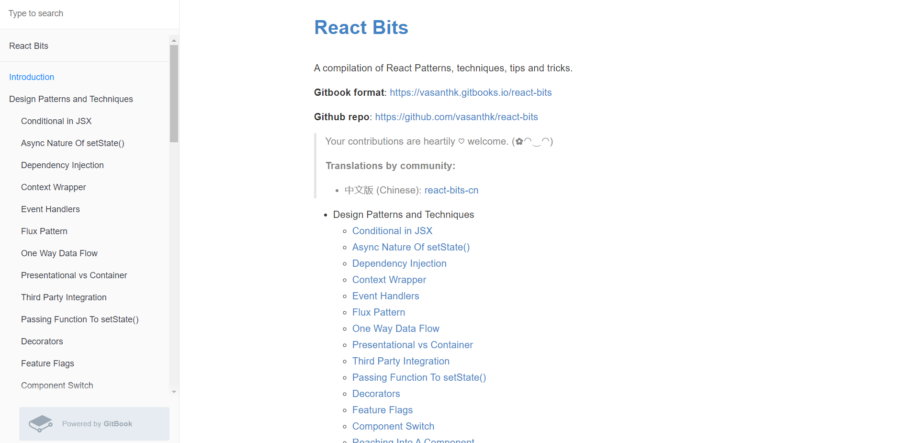
5 :React Bits It’s an awesome compilations of React Patterns, techniques, tips & tricks that you may need.

6 : React Boilerplate Quick Setup for new performance oriented, offline-first, highly scalable React.js applications

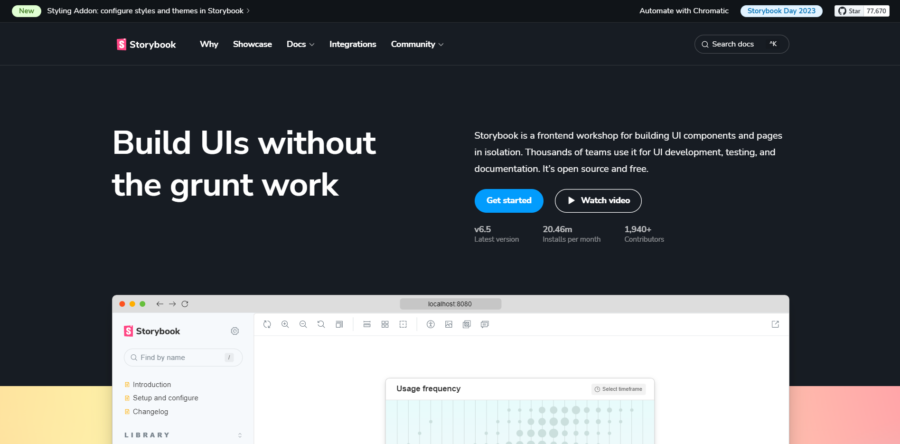
7 : StorybookIt’s a tool for building UI components and pages in isolation. It streamlines UI development, docs and testing.

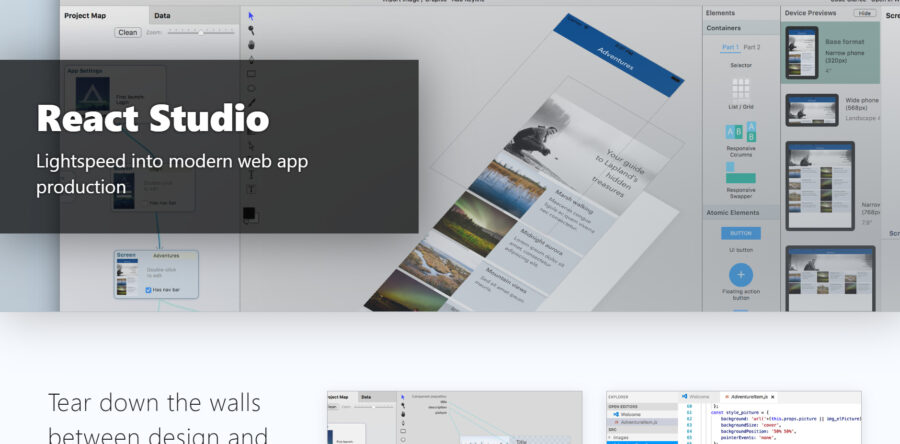
8 : React Studio It’s a visual design tool that allows you to create React components and app flows based on your designs.